Creating Product Comparison Pages is all about simplifying your choices and finding the best fit for your needs. Dive into this guide filled with tips and tricks to make informed decisions effortlessly.
From designing visually appealing tables to enhancing user experience, this overview covers everything you need to know about creating impactful product comparison pages.
Introduction to Product Comparison Pages
Product comparison pages are a valuable tool for consumers looking to make informed purchasing decisions. These pages allow customers to easily compare different products side by side, highlighting key features, prices, and reviews.
Having product comparison pages on a website can greatly benefit both the consumers and the business. For consumers, it provides a convenient way to evaluate multiple options at once, saving time and effort. On the other hand, businesses can use these pages to showcase the strengths of their products and differentiate themselves from competitors.
Hey, are you looking for the best ways to promote your content online? Check out these Content Promotion Best Practices for some killer tips on getting your stuff out there and seen by the masses. Whether you’re a seasoned pro or just starting out, these strategies will help you level up your game and reach a wider audience.
Don’t miss out on this valuable resource!
Examples of Industries Using Product Comparison Pages
- In the electronics industry, product comparison pages are commonly used for smartphones, laptops, and cameras. Customers can compare specifications such as screen size, camera quality, and battery life.
- In the automotive industry, car manufacturers often provide comparison pages for different models, highlighting features like fuel efficiency, safety ratings, and pricing.
- In the insurance industry, companies offer comparison tools for various policies, allowing customers to compare coverage options, premiums, and deductibles.
Designing Product Comparison Tables
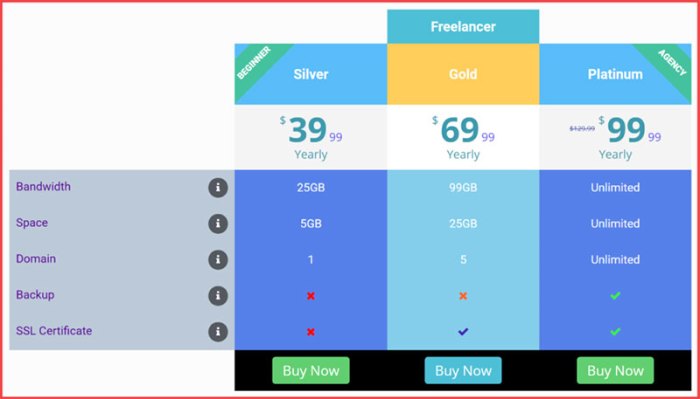
When creating product comparison tables, it is essential to include key elements that allow users to easily compare different products. Structuring the table effectively and paying attention to visual design can greatly enhance the user experience and make the information more digestible.
Yo, if you’re looking to step up your game in promoting your content, you gotta check out these Content Promotion Best Practices. These tips will help you get your stuff out there and boost your visibility like never before. Don’t sleep on this, it’s time to shine!
Key Elements in a Product Comparison Table
- Product Name: Clearly label each product being compared.
- Features: List out the key features of each product for comparison.
- Specifications: Include technical specifications such as dimensions, weight, and capacity.
- Price: Display the price of each product to help users make informed decisions.
- Rating: If available, include user ratings or reviews to provide additional insight.
Tips for Structuring the Table
- Use a grid layout: Organize the information in a clear and structured grid for easy comparison.
- Highlight differences: Use colors or symbols to highlight the differences between products.
- Keep it concise: Avoid cluttering the table with unnecessary information to maintain clarity.
- Provide filters: Allow users to filter and sort the table based on their preferences.
Importance of Visual Design
Visual design plays a crucial role in making product comparison tables user-friendly. A well-designed table with clear labels, color-coded sections, and easy-to-read fonts can enhance the overall user experience. By incorporating visual elements that guide the user’s eye and draw attention to key details, you can make the comparison process more efficient and effective.
Content Creation for Comparison Pages

When creating product comparison pages, it’s crucial to include essential information for each product to help consumers make informed decisions. This includes features, specifications, pricing, and compelling product descriptions. By presenting this information effectively, you can guide customers towards the best choice for their needs.
Identifying Essential Information
To create a comprehensive comparison, make sure to include the following for each product:
- Key features that differentiate the products
- Technical specifications such as size, weight, and material
- Pricing details, including any discounts or promotions
- Customer reviews and ratings for social proof
Presenting Features, Specifications, and Pricing, Creating Product Comparison Pages
When presenting features, specifications, and pricing, consider using a comparison table for a clear and organized layout. Highlight the key differences between products to make it easy for customers to compare. Use bullet points or columns to list out details succinctly. Additionally, include visuals like images or icons to enhance the presentation and make it visually appealing.
Writing Compelling Product Descriptions
To write compelling product descriptions for the comparison, focus on the benefits and unique selling points of each product. Use persuasive language to highlight why a particular product is the best choice. Incorporate storytelling elements to engage readers and make the descriptions more relatable. Keep descriptions concise but informative, addressing the needs and pain points of the target audience.
Using Visuals and Multimedia: Creating Product Comparison Pages

Visuals and multimedia play a crucial role in enhancing product comparison pages by providing users with a more engaging and informative experience. By incorporating images, videos, and infographics, you can help users make informed decisions and better understand the differences between products.
Role of Images
Images can provide users with a quick and visual representation of the products being compared. High-quality photos showcasing key features, dimensions, and color options can help users visualize the products and make comparisons more effectively.
Role of Videos
Videos are another powerful tool that can be used to demonstrate how products work, their functionalities, and real-life applications. Product demonstration videos can give users a better understanding of the products’ performance and help them decide which one best suits their needs.
Role of Infographics
Infographics are great for presenting complex information in a visually appealing and easy-to-understand way. By using infographics to compare specifications, prices, and other key factors, users can quickly grasp the differences between products without being overwhelmed by text.
Best Practices for Incorporating Visuals
- Use high-quality images and videos to ensure clarity and accuracy.
- Include a variety of visuals to cater to different learning styles.
- Place visuals strategically throughout the page to break up text and maintain user engagement.
- Ensure that multimedia elements are relevant and add value to the comparison.
- Optimize images and videos for fast loading speeds to prevent users from getting frustrated.
Enhancing User Experience
When it comes to optimizing user experience on product comparison pages, there are several key elements to consider. From mobile responsiveness to easy navigation and interactive elements, these factors play a crucial role in engaging users and helping them make informed decisions.
Mobile Responsiveness and Easy Navigation
In today’s digital age, more and more users are accessing websites and pages on their mobile devices. Therefore, ensuring that your product comparison pages are mobile responsive is essential. This means that the layout and design of the page should adapt seamlessly to different screen sizes, providing a smooth and user-friendly experience regardless of the device being used.Easy navigation is another vital aspect of enhancing user experience.
Users should be able to easily find the information they are looking for without having to navigate through complex menus or confusing layouts. Clear categorization, intuitive search functions, and well-organized content can all contribute to a seamless navigation experience.
Creating Interactive Elements
To further engage users on product comparison pages, incorporating interactive elements can be highly effective. This can include features such as sliders, interactive charts, product filters, and comparison tools that allow users to customize their experience and focus on the specific details that matter most to them. By making the page more dynamic and engaging, users are more likely to stay on the page longer and make a well-informed decision.Overall, by focusing on mobile responsiveness, easy navigation, and interactive elements, you can significantly enhance the user experience on product comparison pages, ultimately leading to increased engagement and conversions.
