Designing Visual Content takes center stage as we dive into the creative world of visual storytelling, where balance, color theory, and typography intertwine to captivate audiences and drive user engagement. Get ready to explore the art of creating compelling visuals that leave a lasting impact across various platforms.
Understanding Visual Content Design
Visual content design is the art of creating graphics, images, and videos to convey a message or tell a story. It involves combining text, colors, shapes, and other visual elements to create engaging and informative content.
Visual content plays a crucial role in communication as it captures the audience’s attention and conveys information quickly and effectively. It helps to break down complex ideas into easily digestible pieces, making it easier for the audience to understand and remember the message.
The use of visual elements such as images, videos, infographics, and animations can significantly impact user engagement. Visual content tends to be more eye-catching and memorable than plain text, leading to increased user interaction and sharing. It can evoke emotions, trigger responses, and create a lasting impression on the audience.
Principles of Designing Visual Content

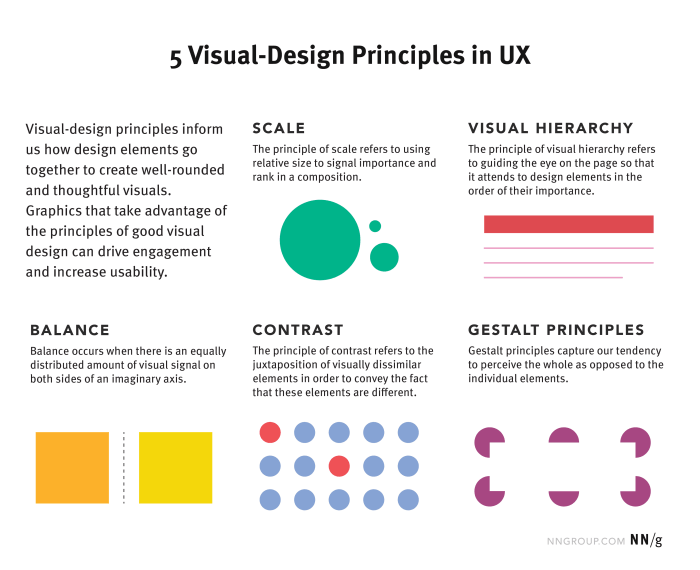
When it comes to designing visual content, there are key principles that designers need to keep in mind to create compelling and engaging visuals. These principles include balance, contrast, and hierarchy, which play a crucial role in the overall design aesthetic.
Balance
Balance in visual content design refers to the distribution of elements in a way that creates a sense of stability and equilibrium. It involves arranging elements such as text, images, and white space in a manner that is visually pleasing and harmonious. By achieving balance, designers can ensure that the content is easy to navigate and understand for the audience.
Contrast
Contrast is another important principle in visual content design that involves the use of differences in color, texture, size, and shape to create visual interest and emphasis. By incorporating contrast, designers can highlight key elements, create focal points, and guide the viewer’s eye through the content effectively. It helps to make the content more engaging and dynamic.
Hierarchy
Hierarchy refers to the arrangement of elements in a way that establishes a clear order of importance and helps the audience navigate the content easily. By using different sizes, colors, and placement of elements, designers can create a visual hierarchy that guides the viewer’s attention and communicates the message effectively. It allows the audience to quickly identify the most important information and engage with the content more efficiently.
Color Theory in Visual Content Design
Color theory plays a crucial role in visual content design as colors have the power to evoke emotions, convey messages, and create visual impact. Designers need to understand the principles of color theory, such as complementary colors, analogous colors, and color schemes, to effectively use color in their designs. By choosing the right colors and combinations, designers can create a cohesive and visually appealing content that resonates with the audience.
Typography in Creating Visually Appealing Content
Typography is another essential element in creating visually appealing content as it involves the selection and arrangement of fonts, sizes, spacing, and styles of text. The right typography can enhance the readability, aesthetics, and overall impact of the content. Designers need to choose fonts that align with the brand identity, set the right tone, and ensure the text is easy to read. By paying attention to typography, designers can elevate the visual appeal of the content and enhance the user experience.
Tools and Software for Visual Content Design
When it comes to designing visual content, having the right tools and software can make a big difference in the quality of your graphics. Let’s take a look at some popular options and how to choose the right one for your design needs.
Popular Tools for Designing Visual Content
- Adobe Photoshop: A versatile tool for creating and editing images, with a wide range of features for design professionals.
- Canva: A user-friendly platform with templates and drag-and-drop functionality, perfect for beginners and non-designers.
- Adobe Illustrator: Ideal for creating vector graphics and illustrations, offering precise control over shapes and lines.
- Pixlr: A free online image editor with basic editing tools, suitable for quick edits and simple designs.
Comparison of Different Software Options
- Photoshop vs. Illustrator: While Photoshop is better for photo editing and manipulation, Illustrator excels in creating vector graphics and logos.
- Canva vs. Pixlr: Canva is more user-friendly and offers pre-designed templates, while Pixlr is a lightweight tool for quick edits without the need to sign up.
Tips for Choosing the Right Tool
- Determine your design needs: Consider whether you need advanced features for professional projects or simple tools for basic designs.
- Think about your skill level: Choose a software that aligns with your experience and comfort level in graphic design.
- Explore trial versions: Take advantage of free trials or demos to test out different tools before committing to a purchase.
Creating Engaging Visuals
Creating visually appealing graphics is essential for capturing the attention of your audience and conveying your message effectively. Here are a few steps to help you create engaging visuals:
Using Imagery and Illustrations
When it comes to visual content, the use of imagery and illustrations can greatly enhance the overall appeal of your designs. High-quality images and illustrations can help to make your content more visually interesting and engaging for your audience. Make sure to choose images and illustrations that are relevant to your message and align with your brand identity.
- Choose high-quality images and illustrations that are visually appealing and relevant to your content.
- Consider using custom illustrations to add a unique touch to your designs and make them stand out.
- Experiment with different styles of imagery and illustrations to see what resonates best with your audience.
Maintaining Visual Branding Consistency
Consistency is key when it comes to visual branding across different platforms. It helps to establish a strong brand identity and make your content easily recognizable to your audience. Here’s how you can maintain consistency in visual branding:
- Use the same color palette, fonts, and design elements across all your visual content to create a cohesive brand look.
- Ensure that your logo is prominently displayed on all your visuals to reinforce brand recognition.
- Create brand guidelines to Artikel the specific visual elements that should be used in all your designs to maintain consistency.
Visual Content for Different Platforms
When it comes to designing visuals for different platforms, it’s important to understand the unique requirements and best practices for each. Whether you’re creating content for social media, websites, or mobile devices, there are specific considerations to keep in mind to ensure your visuals are engaging and effective.
Designing Visuals for Social Media
- Choose the right dimensions: Each social media platform has specific image size requirements, so make sure your visuals are optimized for each platform.
- Use eye-catching visuals: With the fast-scrolling nature of social media feeds, it’s important to create visuals that grab attention and stand out.
- Include a strong call-to-action: Encourage engagement by including a clear call-to-action in your visuals, whether it’s to like, share, or click through to your website.
Considerations for Designing Visuals for Websites, Designing Visual Content
- Focus on speed and responsiveness: Ensure that your visuals are optimized for quick loading times and look good on all devices, from desktops to mobile phones.
- Maintain consistency: Keep your visual style consistent across your website to create a cohesive brand identity and improve user experience.
- Prioritize user experience: Design visuals that enhance the user experience and help guide visitors through your website effectively.
Tips for Optimizing Visual Content for Mobile Devices
- Use mobile-friendly formats: Opt for visuals that are easy to view and interact with on smaller screens, such as high-resolution images and clear typography.
- Keep it simple: Due to limited screen space, avoid cluttered visuals and focus on conveying your message clearly and concisely.
- Test and optimize: Regularly test your visuals on different mobile devices to ensure they display correctly and provide a seamless user experience.
Measuring Success of Visual Content: Designing Visual Content

Visual content is a powerful tool in digital marketing, but how do we know if it’s actually working? Let’s dive into key metrics, A/B testing strategies, and analyzing user engagement to measure the success of visual content.
Key Metrics for Evaluating Performance
- Impressions: The number of times your visual content is displayed to users.
- Engagement Rate: The percentage of users who interact with your visual content.
- Click-Through Rate (CTR): The percentage of users who click on your visual content to learn more.
- Conversion Rate: The percentage of users who take a desired action after viewing your visual content.
A/B Testing Strategies for Visual Elements
- Create two versions of your visual content with one key difference (such as color, font, or layout).
- Randomly show each version to different users to see which performs better in terms of engagement or conversion.
- Analyze the data collected to determine which version of the visual content is more effective. Make adjustments based on the results.
Analyzing User Engagement with Visual Content
- Track metrics like time spent on the visual content, shares, comments, and likes to gauge user interest.
- Use heatmaps to see where users are focusing their attention on the visual content.
- Collect feedback through surveys or polls to understand how users perceive and interact with the visual content.
